11 Bookmarking
By default, Shiny apps have one major drawback compared to most web sites: you can’t bookmark the app to return to the same place in the future or share your work with someone else with a link in an email. That’s because, by default, Shiny does not expose the current state of the app in its URL. Fortunately, however, you can change this behaviour with a little extra work and this chapter will show you how.
11.1 Basic idea
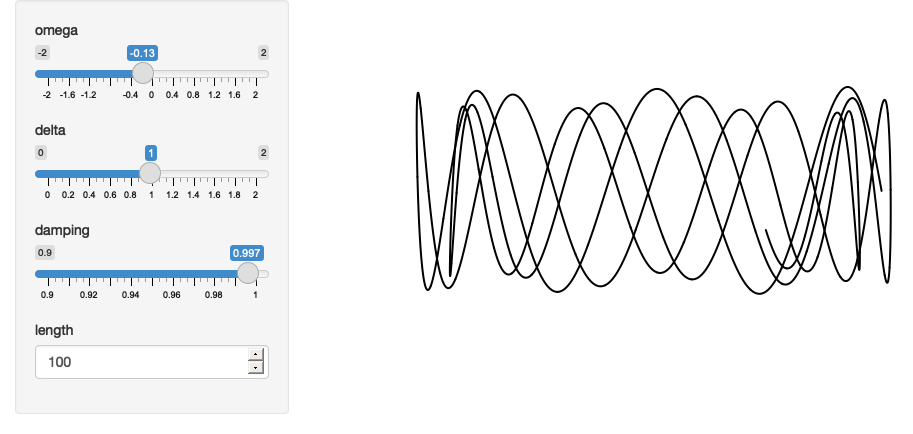
Let’s take a simple app that we want to make bookmarkable. This app draws Lissajous figures, which replicate the motion of a pendulum. This app can produce a variety of interesting patterns that you might want to share.
ui <- fluidPage(
sidebarLayout(
sidebarPanel(
sliderInput("omega", "omega", value = 1, min = -2, max = 2, step = 0.01),
sliderInput("delta", "delta", value = 1, min = 0, max = 2, step = 0.01),
sliderInput("damping", "damping", value = 1, min = 0.9, max = 1, step = 0.001),
numericInput("length", "length", value = 100)
),
mainPanel(
plotOutput("fig")
)
)
)
server <- function(input, output, session) {
t <- reactive(seq(0, input$length, length.out = input$length * 100))
x <- reactive(sin(input$omega * t() + input$delta) * input$damping ^ t())
y <- reactive(sin(t()) * input$damping ^ t())
output$fig <- renderPlot({
plot(x(), y(), axes = FALSE, xlab = "", ylab = "", type = "l", lwd = 2)
}, res = 96)
}
Figure 11.1: This app allows you to generate intersting figures using a model of a pendulum. Wouldn’t it be cool to share a link with your friends?
There are three things we need to do to make this app bookmarkable:
Add a
bookmarkButton()to the UI. This generates a button that the user clicks to generate the bookmarkable URL.Turn
uiinto a function. You need to do this because bookmarked apps have to replay the bookmarked values: effectively, Shiny modifies the defaultvaluefor each input control. This means there’s no longer a single static UI but multiple possible UIs that depend on parameters in the URL; i.e. it has to be a function.Add
enableBookmarking = "url"to theshinyApp()call.
Making those changes gives us:
ui <- function(request) {
fluidPage(
sidebarLayout(
sidebarPanel(
sliderInput("omega", "omega", value = 1, min = -2, max = 2, step = 0.01),
sliderInput("delta", "delta", value = 1, min = 0, max = 2, step = 0.01),
sliderInput("damping", "damping", value = 1, min = 0.9, max = 1, step = 0.001),
numericInput("length", "length", value = 100),
bookmarkButton()
),
mainPanel(
plotOutput("fig")
)
)
)
}
shinyApp(ui, server, enableBookmarking = "url")You can try it out at https://hadley.shinyapps.io/ms-bookmark-url. If you play around with the app and bookmark a few interesting states, you’ll see that the generated URLs look something like this:
https://hadley.shinyapps.io/ms-bookmark-url/?_inputs_&damping=1&delta=1&length=100&omega=1https://hadley.shinyapps.io/ms-bookmark-url/?_inputs_&damping=0.966&delta=1.25&length=100&omega=-0.54https://hadley.shinyapps.io/ms-bookmark-url/?_inputs_&damping=0.997&delta=1.37&length=500&omega=-0.9
To understand what’s happening, let’s take the first URL and tease it apart into pieces:
http://is the “protocol” used to communicate with the app. This will always behttporhttps.hadley.shinyapps.io/ms-bookmark-urlis the location of the app.-
Everything after
?is a “parameter”. Each parameter is separated by&, and if you break it apart you can see the values of each input in the app:damping=1delta=1length=100omega=1
So “generating a bookmark” means recording the current values of the inputs in the parameters of URL. If you play around with locally, the urls will look slightly different:
http://127.0.0.1:4087/?_inputs_&damping=1&delta=1&length=100&omega=1http://127.0.0.1:4087/?_inputs_&damping=0.966&delta=1.25&length=100&omega=-0.54http://127.0.0.1:4087/?_inputs_&damping=0.997&delta=1.37&length=500&omega=-0.9
Most of the pieces are the same except that instead of hadley.shinyapps.io/ms-bookmark-url you’ll see something like 127.0.0.1:4087.
127.0.0.1 is a special address that always points to your own computer, and 4087 is a randomly assigned port.
Normally, different apps get different paths or IP addresses, but that’s not possible when you’re hosting multiple apps on your own computer.
11.1.1 Updating the URL
Instead of providing an explicit button, another option is to automatically update the URL in the browser. This allows your users to use the user bookmark command in their browser, or copy and paste the URL from the location bar.
Automatically updating the URL requires a little boilerplate in the server function:
# Automatically bookmark every time an input changes
observe({
reactiveValuesToList(input)
session$doBookmark()
})
# Update the query string
onBookmarked(updateQueryString)Which gives us an updated server function as follows:
server <- function(input, output, session) {
t <- reactive(seq(0, input$length, length = input$length * 100))
x <- reactive(sin(input$omega * t() + input$delta) * input$damping ^ t())
y <- reactive(sin(t()) * input$damping ^ t())
output$fig <- renderPlot({
plot(x(), y(), axes = FALSE, xlab = "", ylab = "", type = "l", lwd = 2)
}, res = 96)
observe({
reactiveValuesToList(input)
session$doBookmark()
})
onBookmarked(updateQueryString)
}
shinyApp(ui, server, enableBookmarking = "url")And this yields https://hadley.shinyapps.io/ms-bookmark-auto — since the URL now automatically updates, you could now remove the bookmark button from the UI..
11.1.2 Storing richer state
So far we’ve used enableBookmarking = "url" which stores the state directly in the URL.
This a good place to start because it’s very simple and works everywhere you might deploy your Shiny app.
As you can imagine, however, the URL is going to get very long if you have a large number of inputs, and it’s obviously not going to be able to capture an uploaded file.
For these cases, you might instead want to use enableBookmarking = "server", which saves the state to an .rds file on the server.
This always generates a short, opaque, URL but requires additional storage on the server.
shinyApp(ui, server, enableBookmarking = "server")shinyapps.io doesn’t currently support server side bookmarking, so you’ll need to try this out locally. If you do so, you’ll see that the bookmark button generates URLs like:
http://127.0.0.1:4087/?_state_id_=0d645f1b28f05c97http://127.0.0.1:4087/?_state_id_=87b56383d8a1062chttp://127.0.0.1:4087/?_state_id_=c8b0291ba622b69c
Which are paired with matching directories in your working directory:
shiny_bookmarks/0d645f1b28f05c97shiny_bookmarks/87b56383d8a1062cshiny_bookmarks/c8b0291ba622b69c
The main drawbacks with server bookmarking is that it requires files to be saved on the server, and it’s not obvious how long these need to hang around for. If you’re bookmarking complex state and you never delete these files, your app is going to take up more and more disk space over time. If you do delete the files, some old bookmarks are going to stop working.
11.2 Bookmarking challenges
Automated bookmarking relies on the reactive graph. It seeds the inputs with the saved values then replays all reactive expressions and outputs, which will yield the same app that you see, as long as your app’s reactive graph is straightforward. This section briefly covers some of the cases which need a little extra care:
If your app uses random numbers, the results might be different even if all the inputs are the same. If it’s really important to always generate the same numbers, you’ll need to think about how to make your random process reproducible. The easiest way to do this is use
repeatable(); see the documentation for more details.If you have tabs and want to bookmark and restore the active tab, make sure to supply an
idin your call totabsetPanel().If there are inputs that should not be bookmarked, e.g. they contain private information that shouldn’t be shared, include a called to
setBookmarkExclude()somewhere in your server function. For example,setBookmarkExclude(c("secret1", "secret2"))will ensure that thesecret1andsecret2inputs are not bookmarked.If you are manually managing reactive state in your own
reactiveValues()object (as we’ll discuss in Chapter 16), you’ll need to use theonBookmark()andonRestore()callbacks to manually save and load your additional state. See Advanced Bookmarking for more details.
11.3 Exercises
- Generate app for visualising the results of ambient::noise_simplex(). Your app should allow the user to control the frequency, fractal, lacunarity, and gain, and be bookmarkable. How can you ensure the image looks exactly the same when reloaded from the bookmark? (Think about what the
seedargument implies). - Make a simple app that lets you upload a csv file and then bookmark it. Upload a few files and then look in
shiny_bookmarks. How do the files correspond to the bookmarks? (Hint: you can usereadRDS()to look inside the cache files that Shiny is generating).
11.4 Summary
This chapter has showed how to enable bookmarking for your app. This is a great feature to provide your users because it allows them to easily share their work with others. Next, we’ll talk about how to use tidy evaluation within Shiny apps. Tidy evaluation is a feature of many tidyverse functions, and you’ll need to learn about it if you want to allow the user to change variables in (e.g.) dplyr pipelines or ggplot2 graphics.